AllTrails: Lifeline Feature
Improving the discoverability of the existing Lifeline feature, making the user flows more intuitive, and adding the ability to send a distress message.
The Prompt: Add a Feature to an Existing Product
While selecting the subject for this project, I wanted to ensure that it was a product that not only enhances the user's experience but also one that I personally rely on. I couldn't help but think of AllTrails and the immense value it adds to my life. Its comprehensive features have made my outdoor adventures more enjoyable and safe. I was also excited to interview people about their habits with AllTrails and gain insights into their outdoor experiences.
AllTrails, one of the most popular apps for hiking and outdoor enthusiasts, recently introduced a new feature called Lifeline. This feature is designed to enhance the safety and security of hikers by allowing them to share their location and progress with friends and family in real time.
However, the journey to creating the Lifeline feature was not without its challenges. In this case study, we will explore how to work within the constraints of existing design patterns and use research and user testing to inform the design changes necessary to bring this new feature to life.
Research:
To complete this project, I conducted a competitive analysis to identify the areas where the industry is lacking and also interacted with the existing users of the AllTrails app to gain insights into their current experience.
Competitive Analysis:
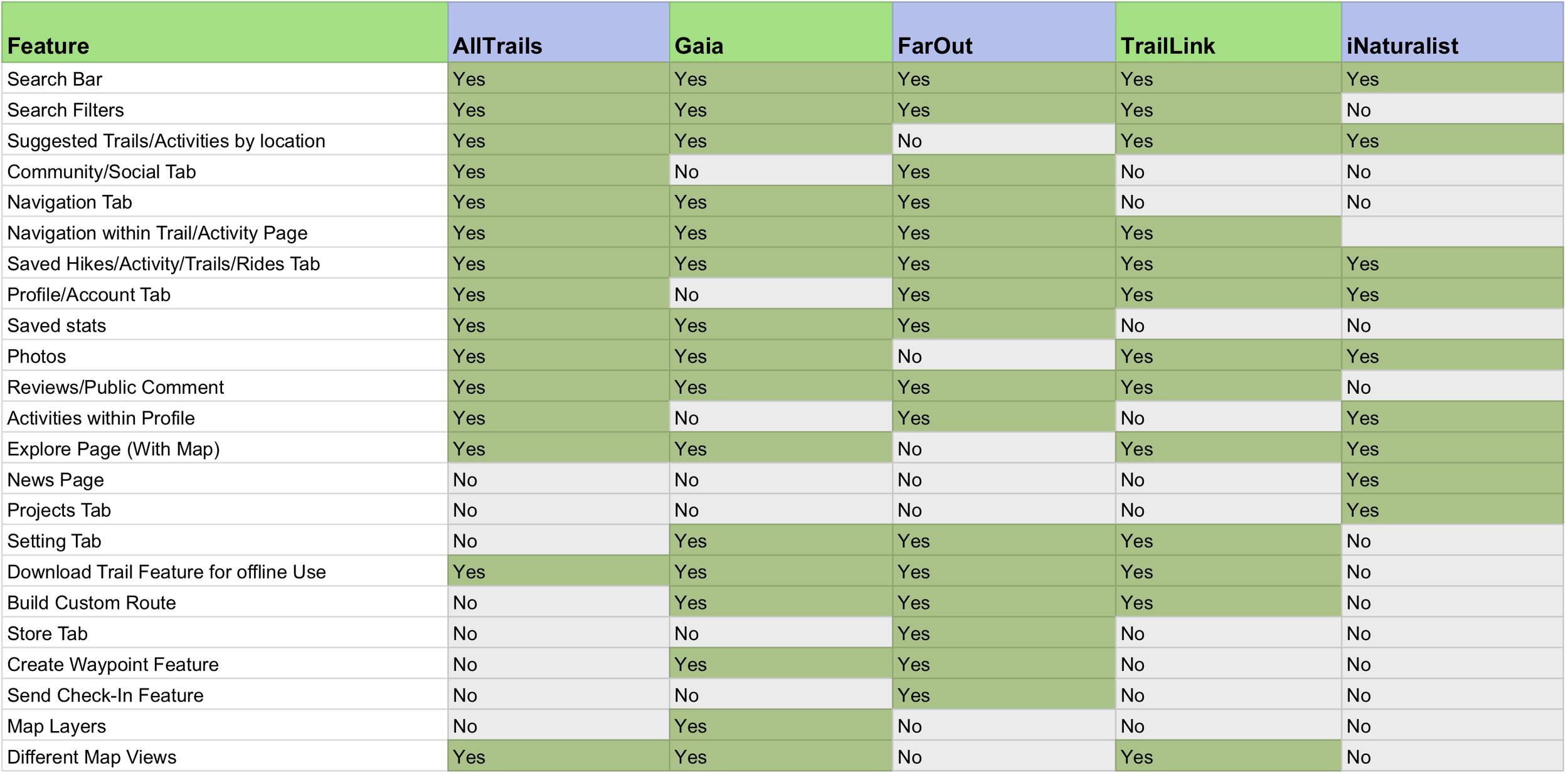
The main focus of this case study was to add a feature to an existing product so I knew that my focus in my competitive analysis needed to be on features as well. I created this Feature Matrix to determine what features already existed in AllTrails and their main competitors.
Where Were the Gaps?
AllTrails did not have a feature that allowed users to build custom routes or mark waypoints while navigating a trail.
AllTrails did not have a way for users to check in with a safety contact or send updates about their progress on the trail.
AllTrails had an existing community tab but there wasn’t much information or content for users to interact with.
Learning from Existing Users
User Interviews:
I completed one-on-one interviews with 6 participants.
Interviews were moderated with a script and recorded
Through the interviews, I discovered the participant's driving motivations and their delights and frustrations with AllTrails in its current iteration.
Participants:
Participants ranged from 25-35 in age
All participants are long-term users of AllTrails and have been using the app for 3-10 years.
All participants primarily use the app for hiking, but 2/6 participants use it for biking as well.
What I asked:
I asked participants open-ended questions about their outdoor/trail activities and habits. I wanted to learn more about what drives them to get outside and get active.
I also asked them specific questions about how they currently interact with the AllTrails app.
Affinity Mapping:
Affinity mapping helped to organize the data from user interviews and form a hypothesis to test.
What I learned:
All participants have a positive association with spending time outside. All participants stated a direct benefit to their mental health.
The three main reasons participants currently use AllTrails are navigation, trail discovery, and preparation help.
4/6 participants let someone know where they are going.
All participants have experienced a dangerous situation while hiking.
4/6 participants said they would be interested in joining a hiking/outdoor club or group.
Forming my Hypothesis:
From the research I came up with the following POV and HMW statements:
POV
I’d like to explore options that enable AllTrails users to share their offline location with a trusted friend or family member as a safety measure.
HMW
How might we integrate offline location sharing into our product while working within its limitations?
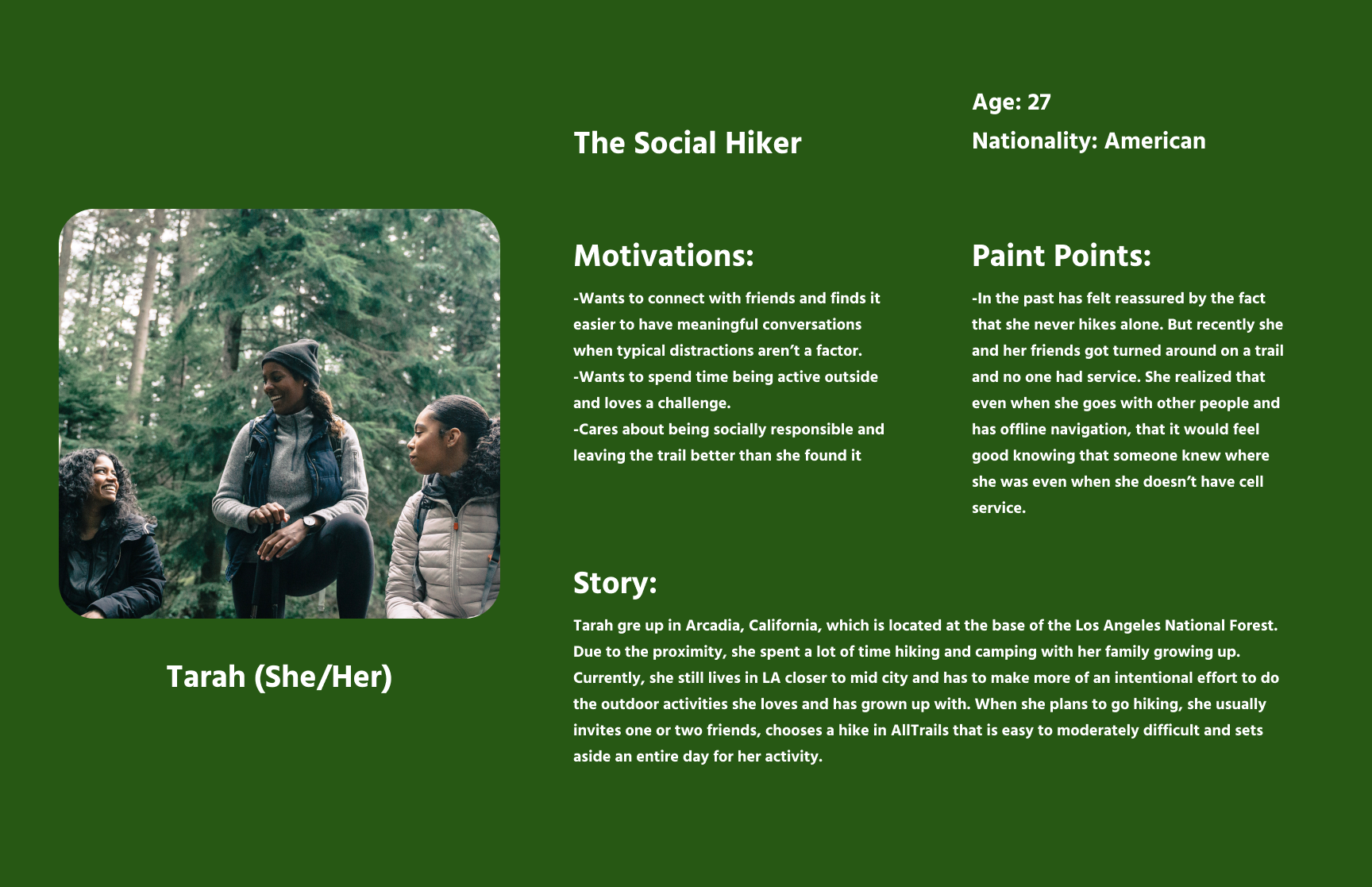
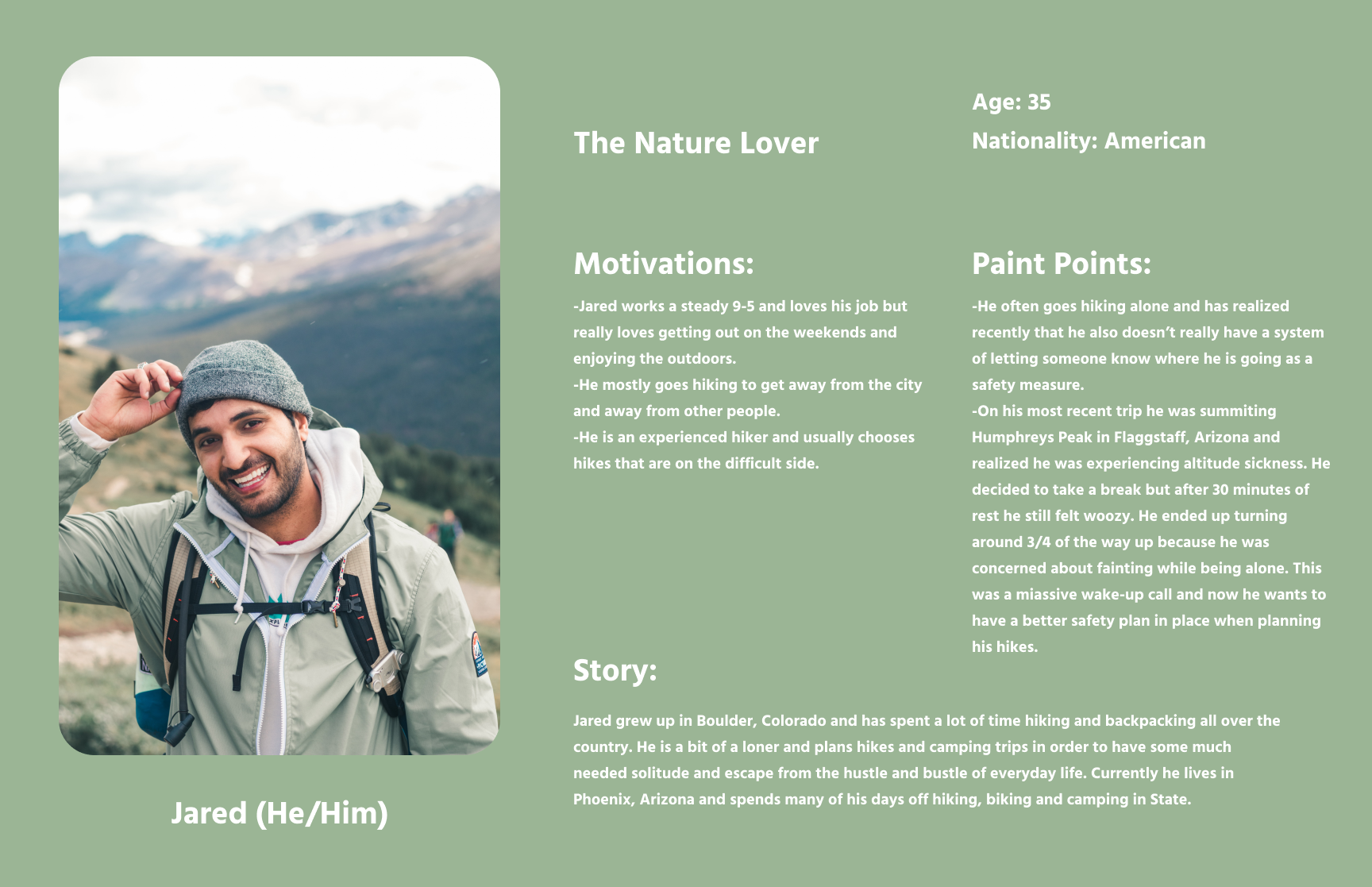
Creating User Personas Helped to Make Decisions with Empathy:
The user personas I created were derived from the stories and experiences shared with me during the user interviews. This helped me reflect during the design process on how different users would use the product and ensure it was accessible to many potential users.
Project Goals and Prioritization:
To create the best possible product, it was crucial to consider both the user goals and business objectives. Finding a way to align these two sets of goals helped create a product that is functional and successful in meeting the needs of the user while also driving business objectives forward.
Taking an Unexpected Turn
Discovering the Lifeline Feature and Choosing to Pivot:
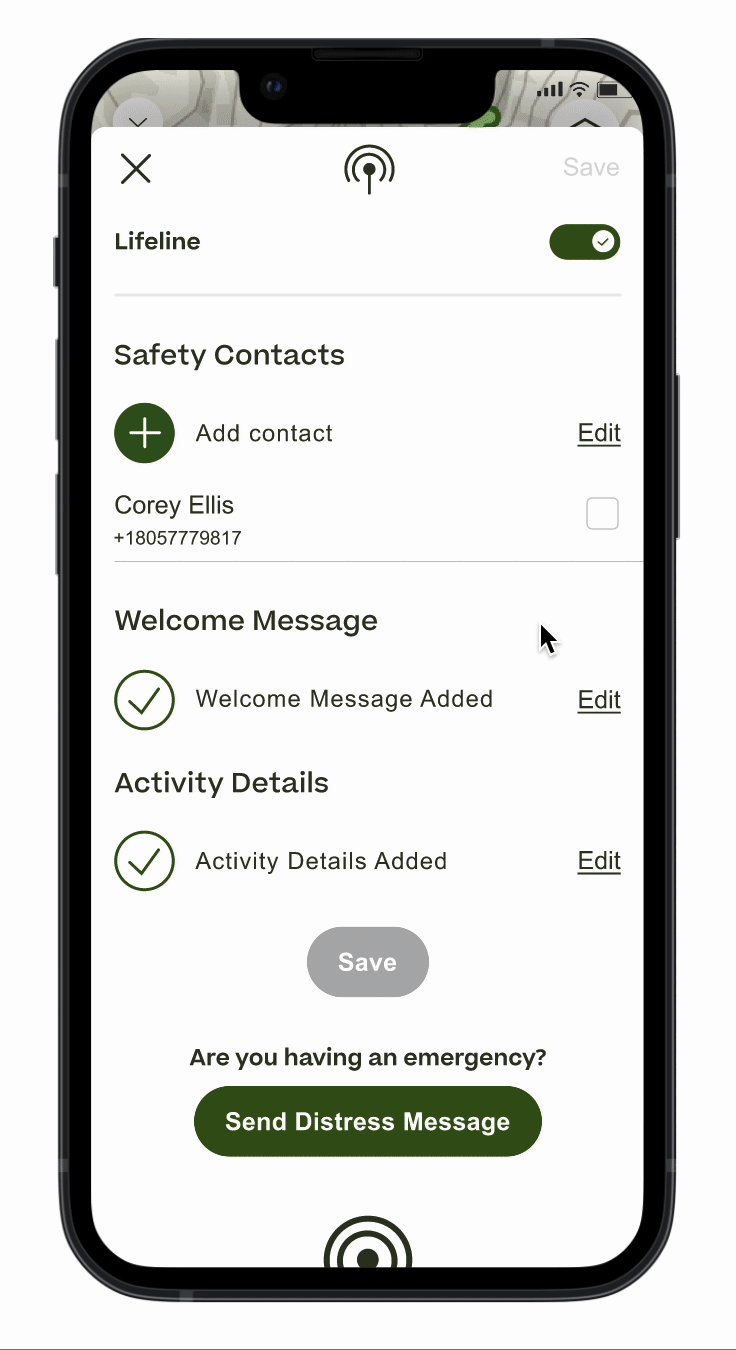
While creating the site map in preparation for this project, I discovered an existing feature I had previously been unaware of. AllTrails already had a feature called Lifeline that allowed users to add a Safety Contact and send them notifications about the progress on their hike.
As a pretty regular user of AllTrails, I was shocked! I had no idea this feature existed, and it never came up in my user interviews. I reached out to my interview participants to see if any of them knew this feature existed. Unanimously, no one had heard of it before.
It was at this point I decided to update my hypothesis and find a new direction. While going through the existing Lifeline feature, I realized that there were some flows I found confusing and there wasn’t currently a way to inform your Safety Contact if there was an emergency.
The updated POV and HMW statements:
POV
I’d like to explore options to make the current Lifeline location-sharing feature more discoverable.
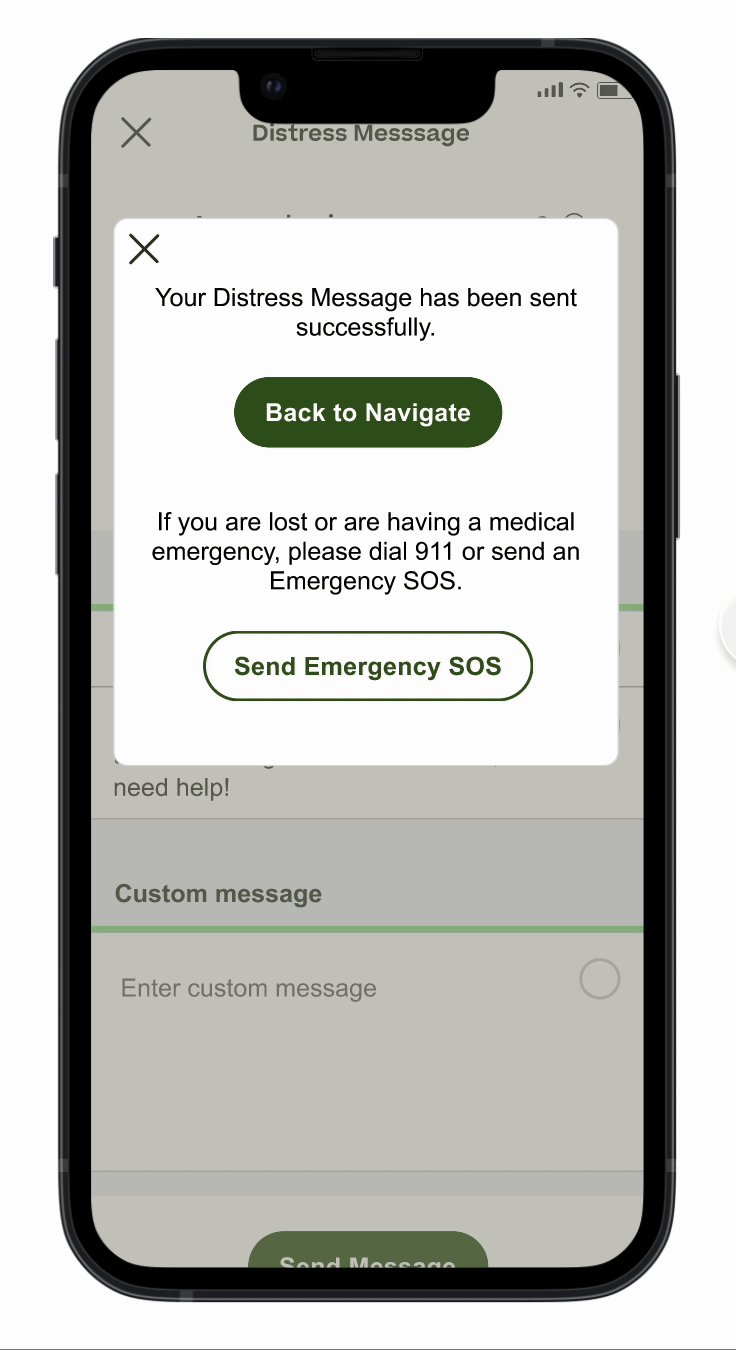
I’d like to explore ways to enhance the AllTrails Lifeline feature to give users the ability to send distress signals with specificity.
HMW
How might we make the current Lifeline Alltrails location-sharing feature more discoverable for users?
How might we integrate distress signal capabilities into AllTrail’s already existing lifeline feature?
Recreating the Product:
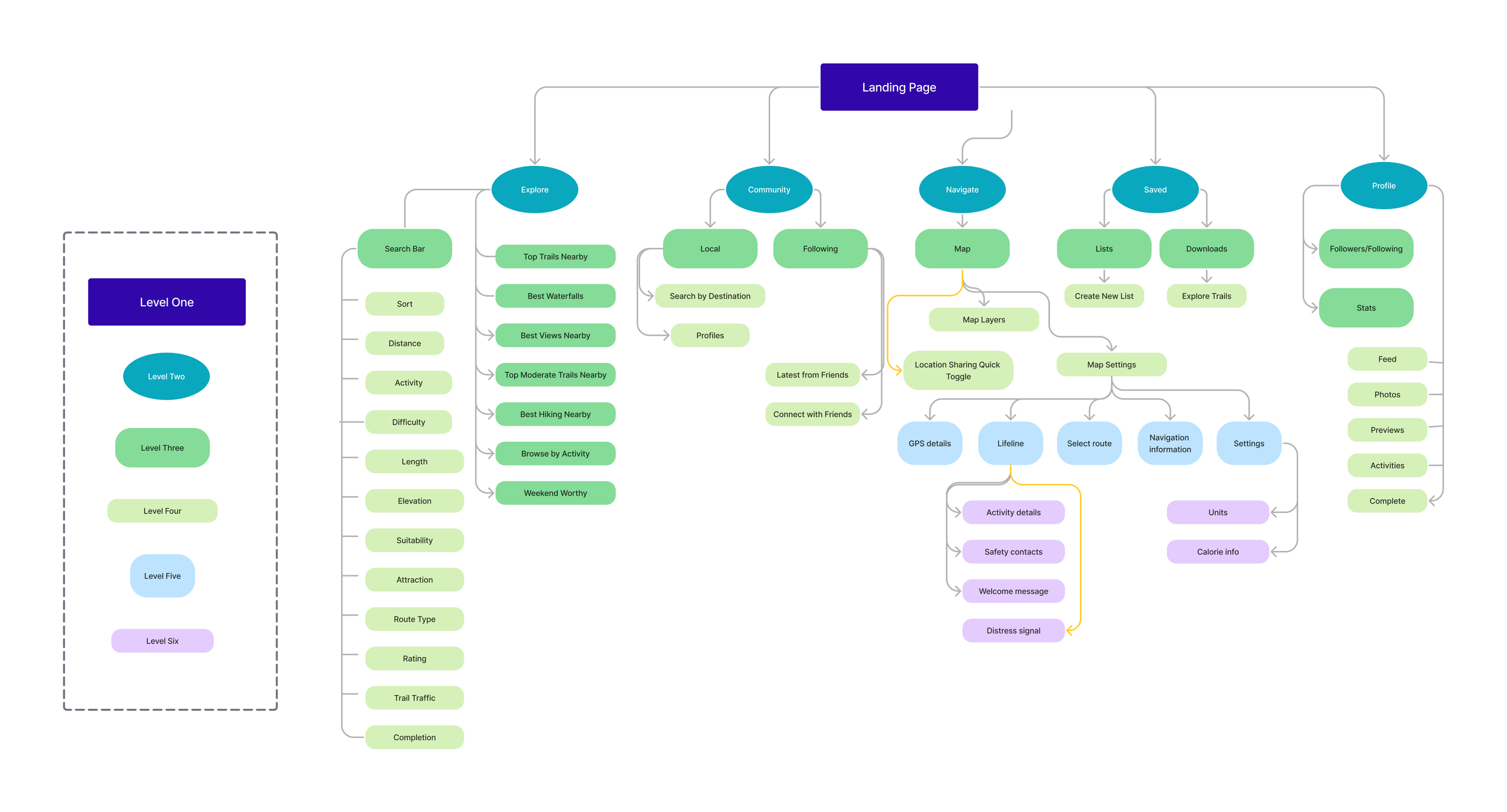
Site-Mapping:
Even though AllTrails has an existing information architecture, creating a site map helped me to determine the best place to add discoverability and where to implement the distress message feature.
Creating the user flows helped to determine where users make decisions and what flows were possible to get to the same destinations.
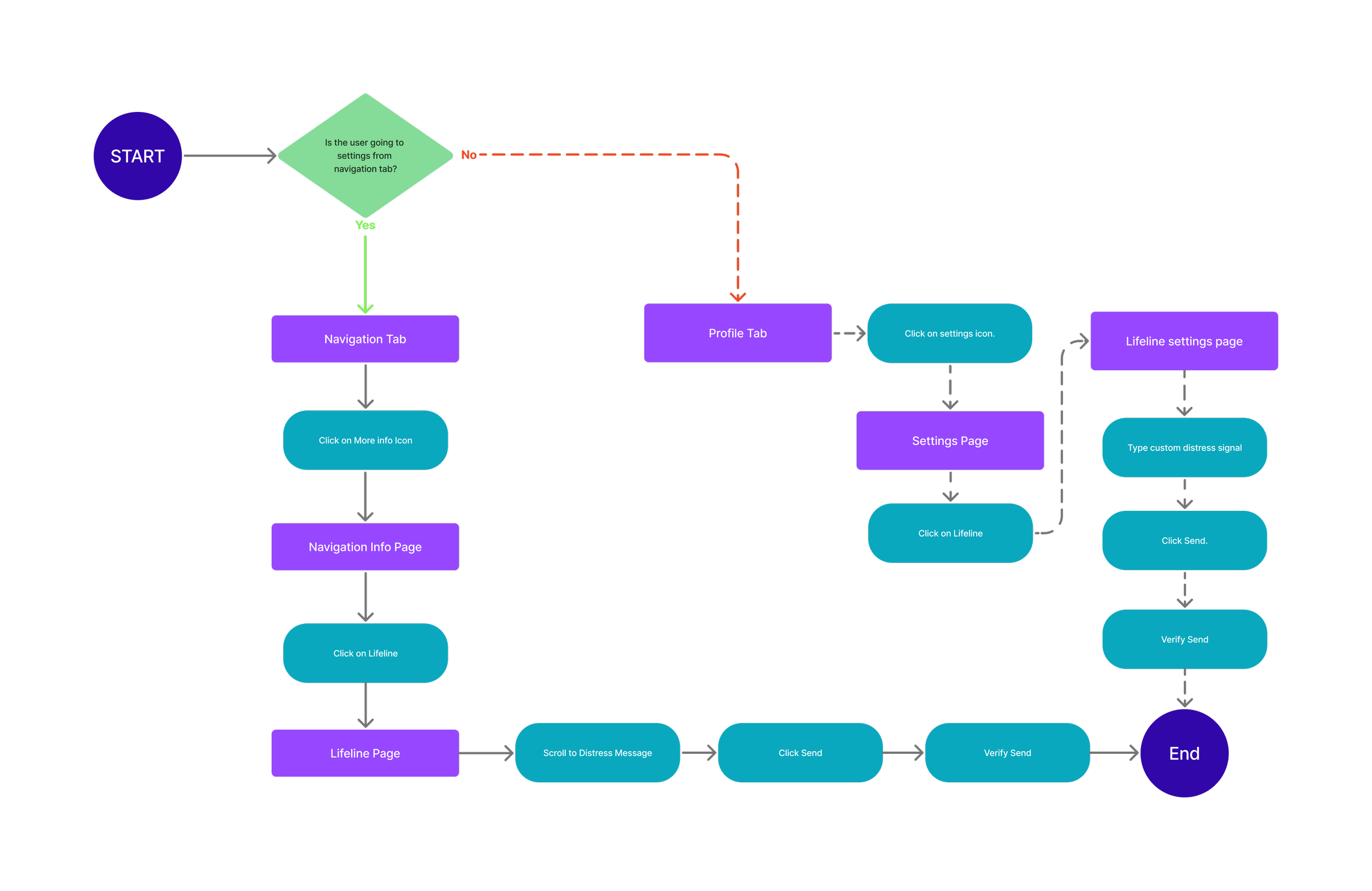
User Flows: Turning on the Lifeline Feature
User Flows: Adjusting the Lifeline Distress Message
After creating the user flows, I created task flows that depict the optimal path potential users would take. These task flows were used to test the product during the user testing phase.
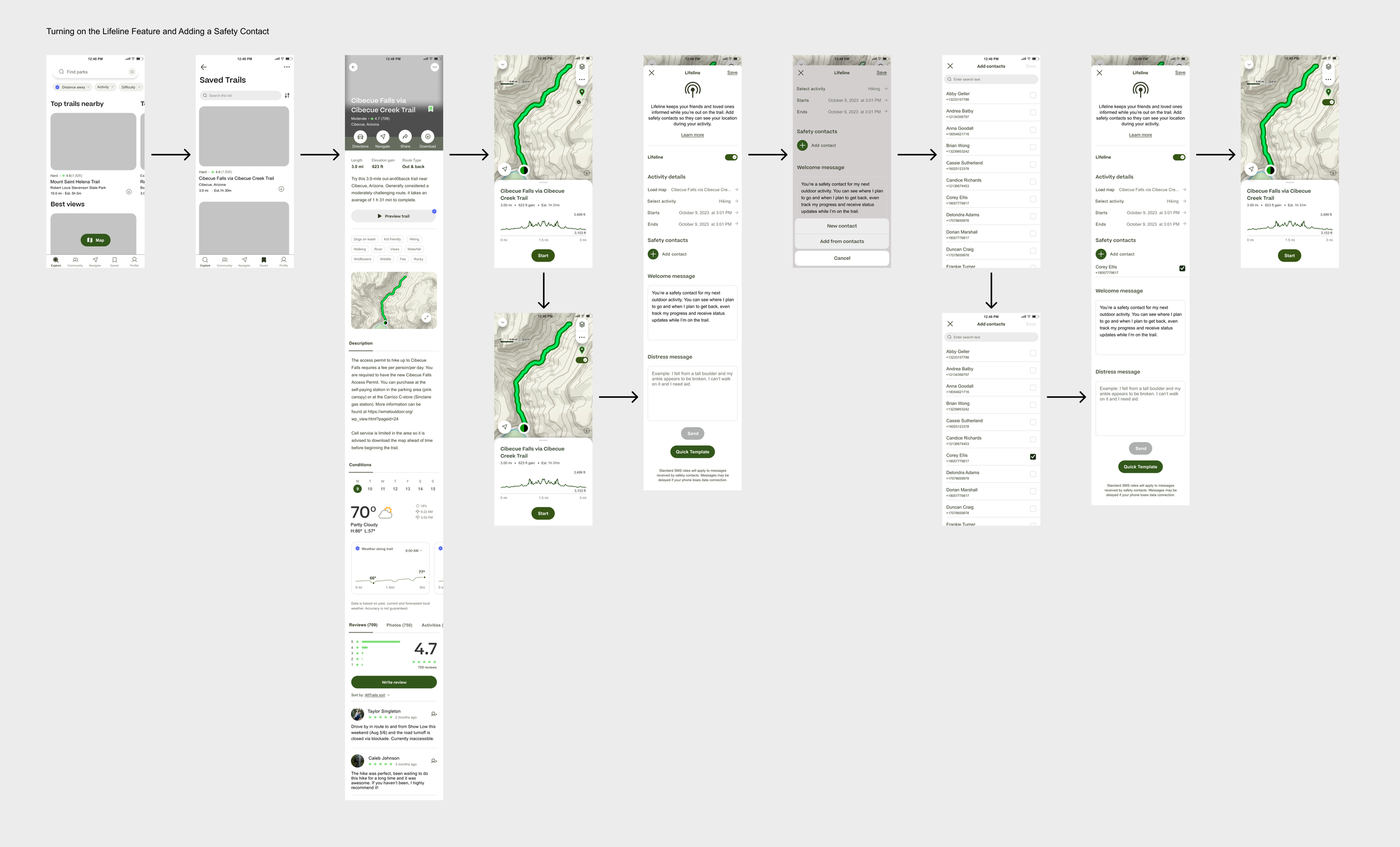
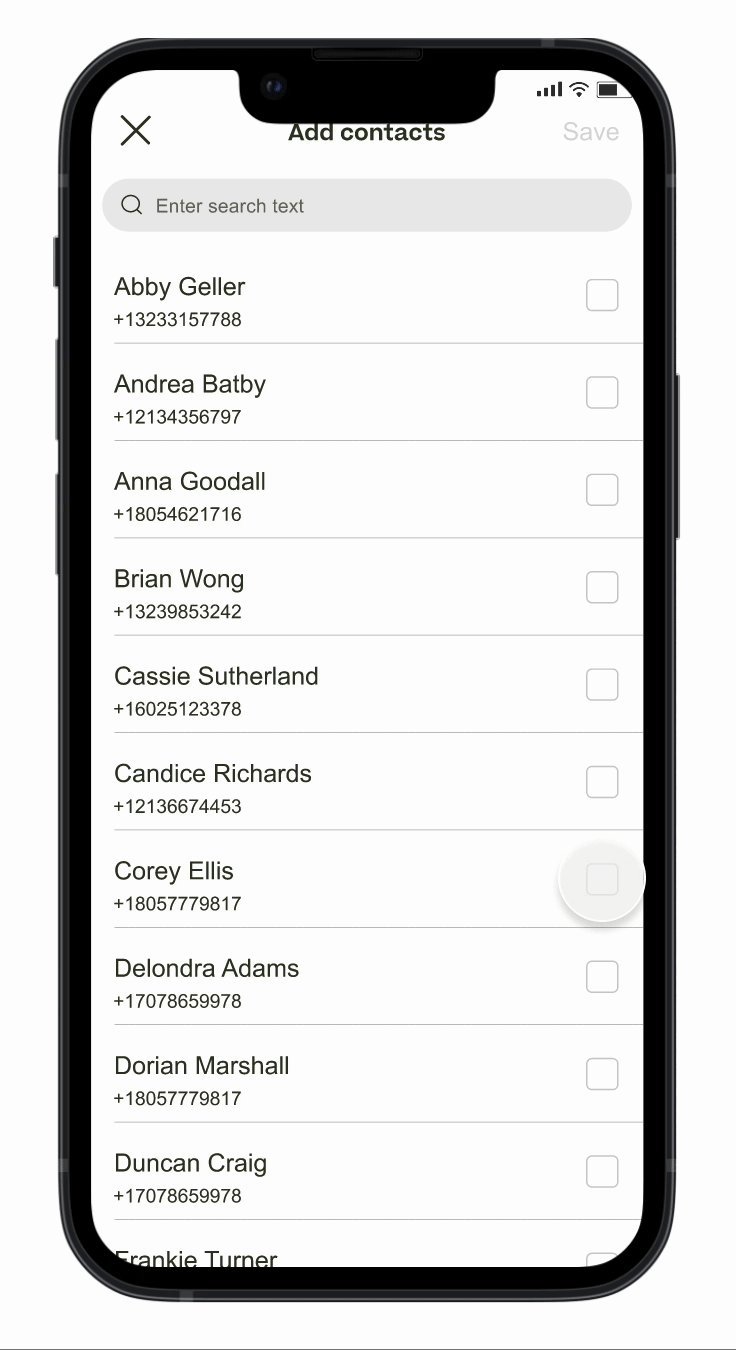
Task Flow: Turning on Lifeline and adding a Safety Contact.
Task Flow: Sending a Distress Message
Starting the Design Process
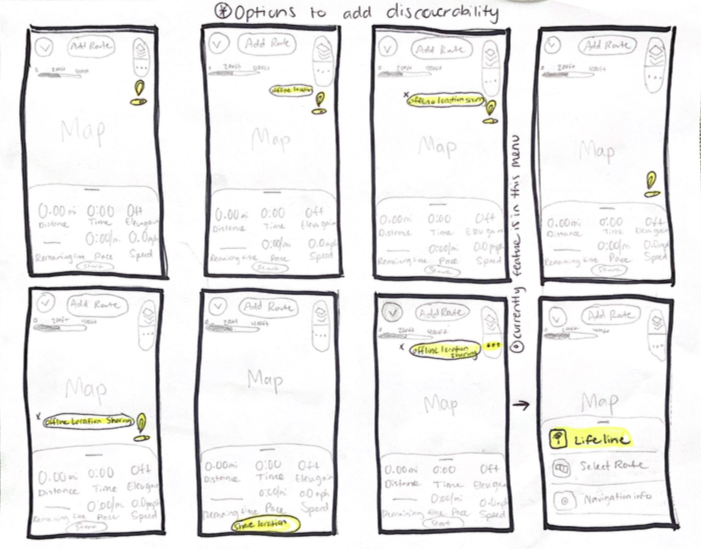
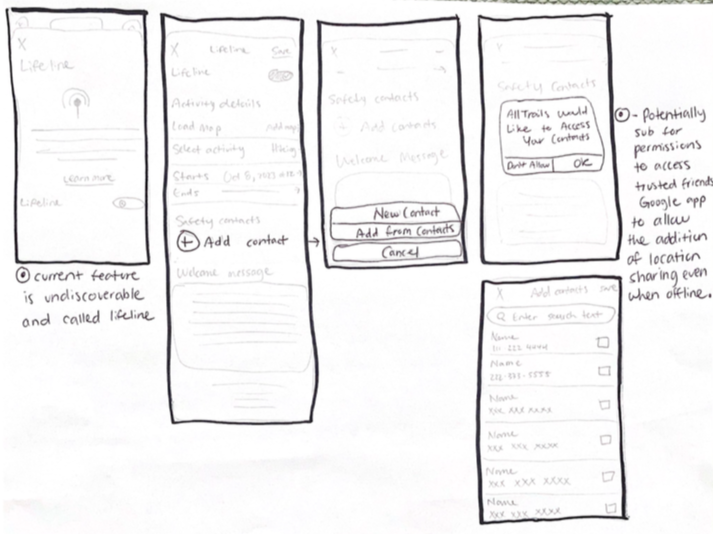
Sketching out the Possibilities:
When sketching, I wanted to keep the designs pretty close to the existing feature layout. Although I didn’t agree with some of the flow patterns in the current iteration of the feature, I wanted to make sure that I wasn’t making my design changes based off personal preference. Being able to get as close as possible to the current design allowed me to get accurate feedback during the user testing phase.
Mid-Fidelity Wireframes:
Creating the Mid-Fidelity Wireframes was straightforward for this case study because it was mostly copywork using AllTrails’ current design systems. The crucial part was nailing down the spacing and layout and ensuring the design elements matched. The portions of the design that were added were derived from existing elements already in the AllTrails component library.
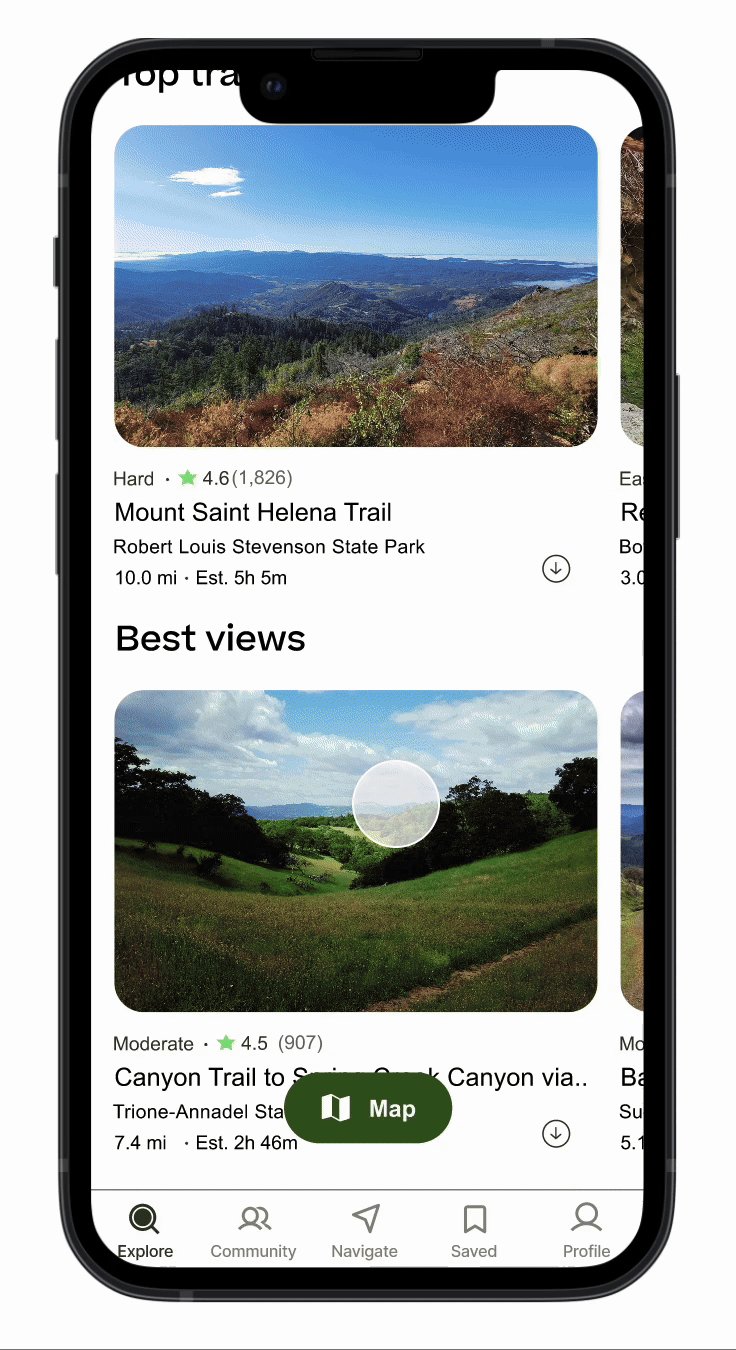
High-Fidelity Wireframes
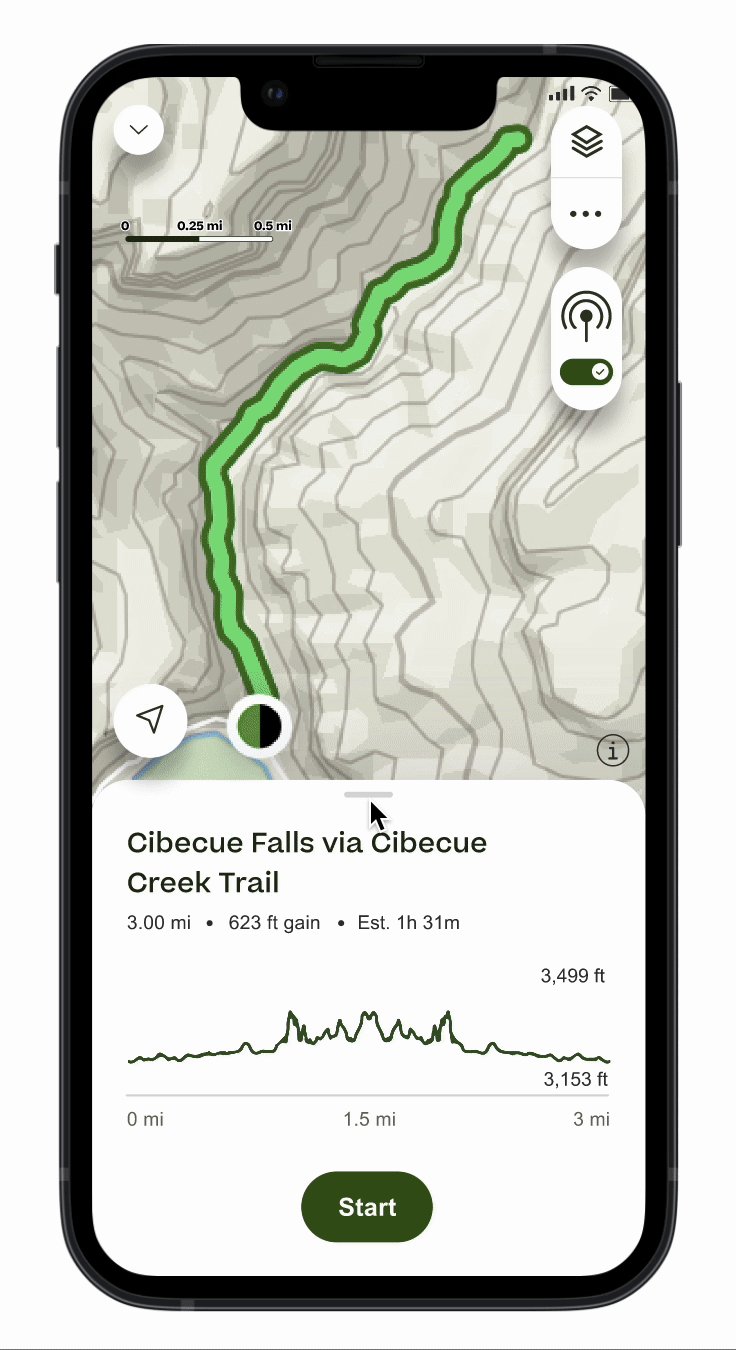
When completing the High-Fidelity Wireframes for this project, I wanted to mimic as closely as possible what the current version of the app looks like (November 2023). Keeping in mind just the minor changes I made to improve discoverability and add a distress message feature.
Putting the Lifeline Feature to the Test
Usability Testing and Priority Revisions:
Methodologies:
The usability test was moderated and took about 20 minutes per participant to complete. I completed user testing with 4 participants.
Goal:
User testing will help AllTrails determine if the new feature is discoverable and valuable for users. Observing user interactions and obtaining feedback will enable improvements to the UI and enhance the user experience. Pain points will be identified and iterations will be made accordingly.
Objectives:
Observe how potential users will interact with the interface.
Observe how easily they will be able to accomplish task flows.
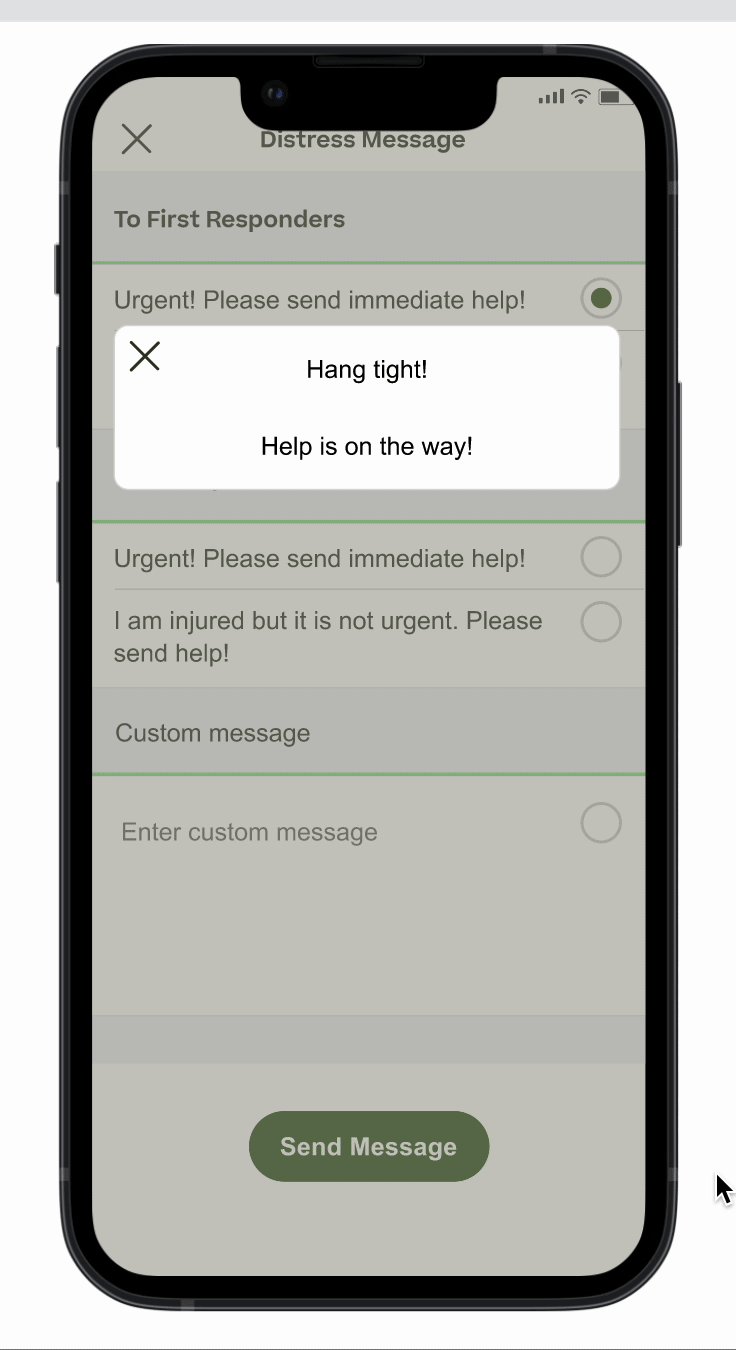
The Prototype Used for Testing:
Users were asked to complete these two tasks during user testing:
Turn on Lifeline and add a Safety Contact
Send a Distress Message
Making Changes Backed by Research:
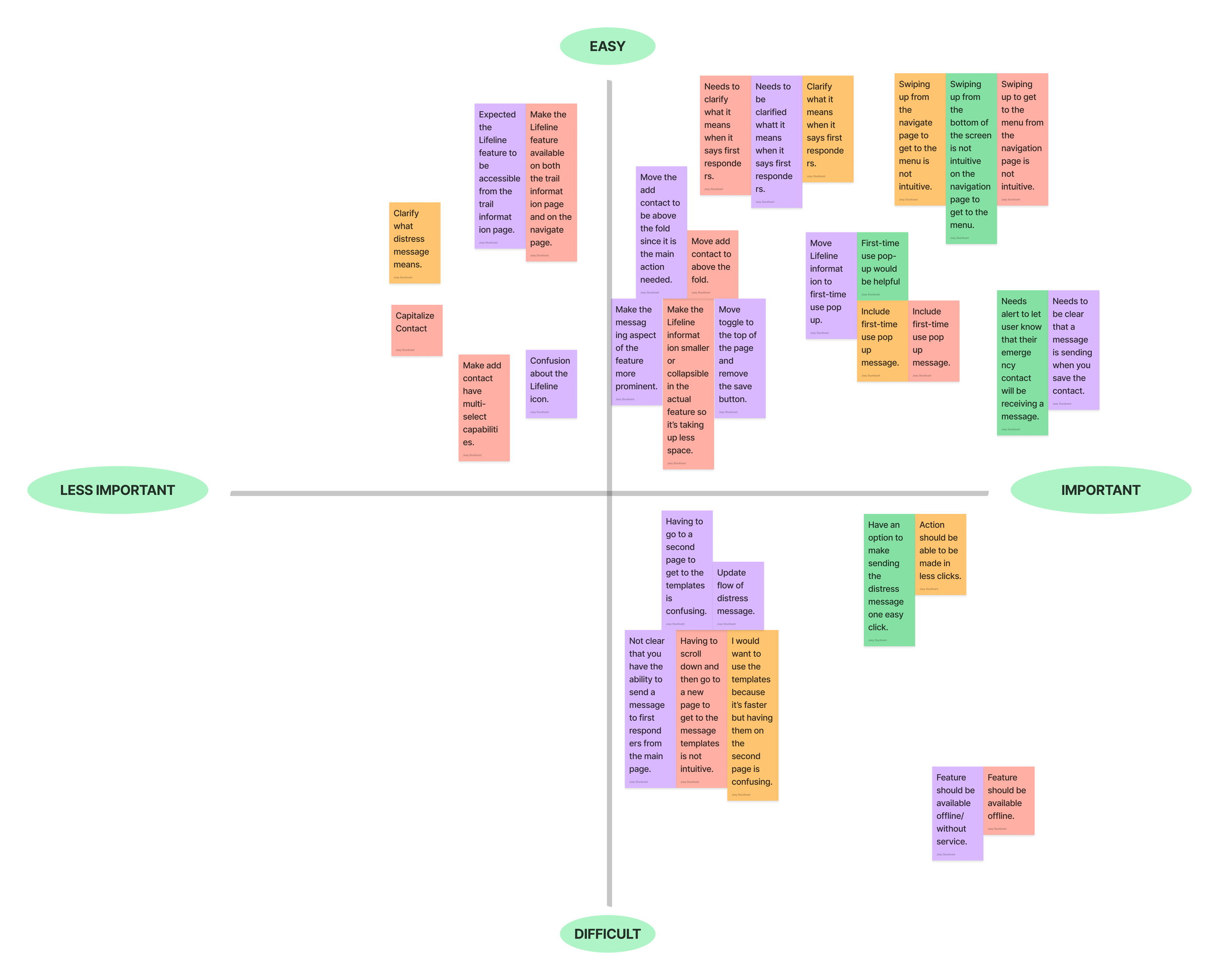
Prioritizing Findings from User Testing into Actionable Iterations:
From the user testing, I was able to group pieces of similar feedback into a list of iterations.
Most of the main pieces of feedback were related to improving the flow to make them more intuitive.
I was able to address most pieces of feedback except making the feature available offline, which would be more of an issue for the developers to tackle.
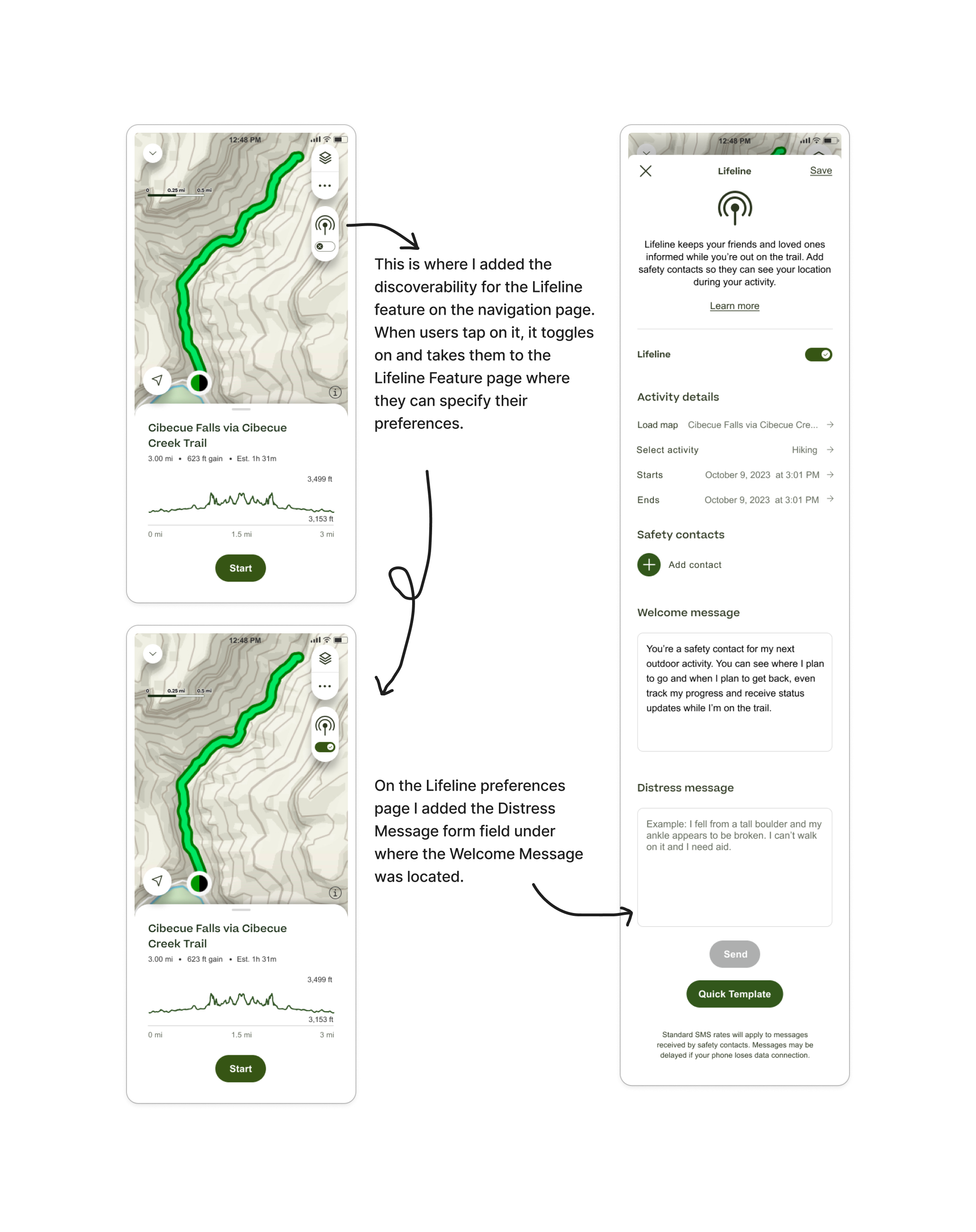
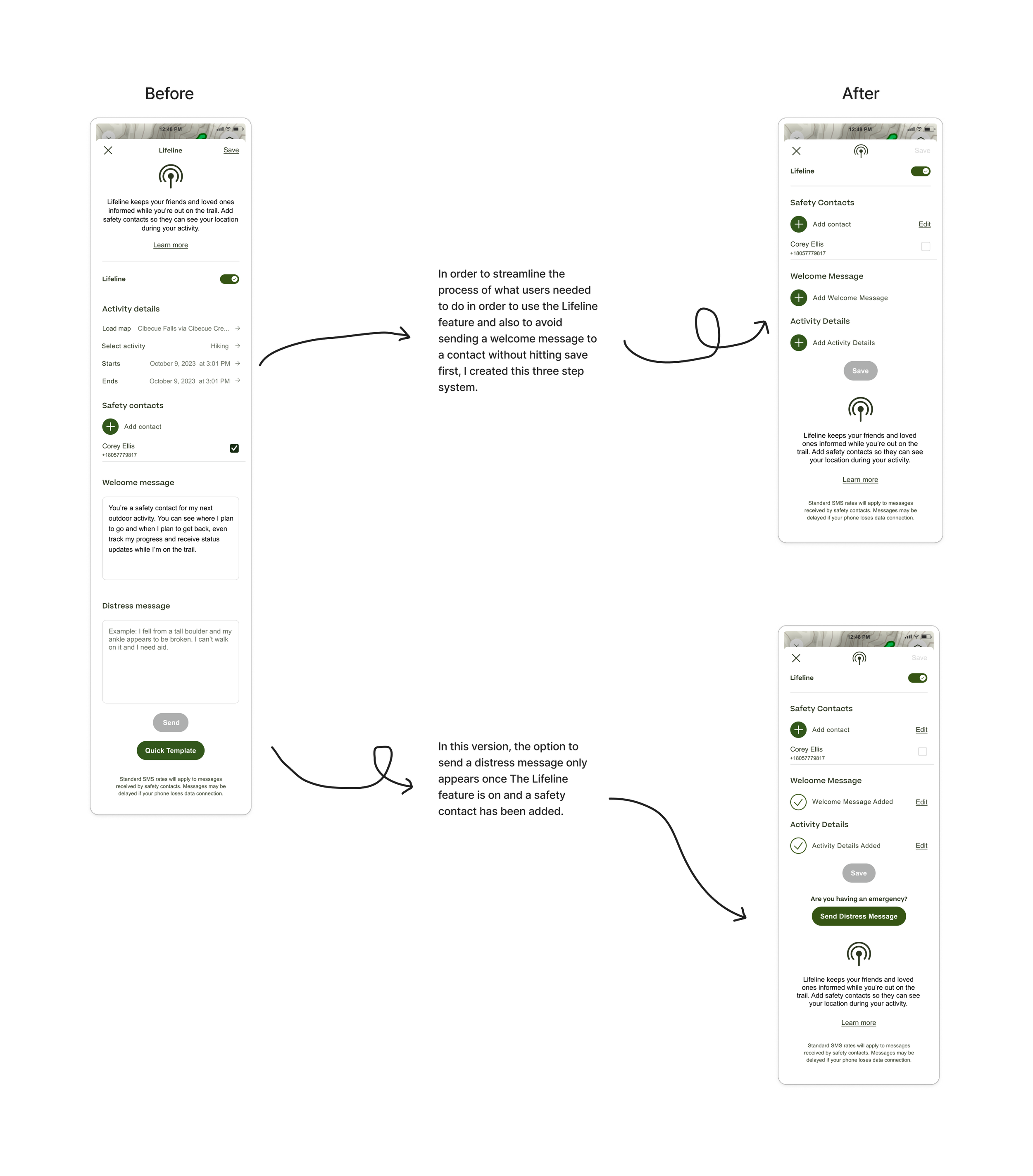
Taking a Closer Look at the Changes:
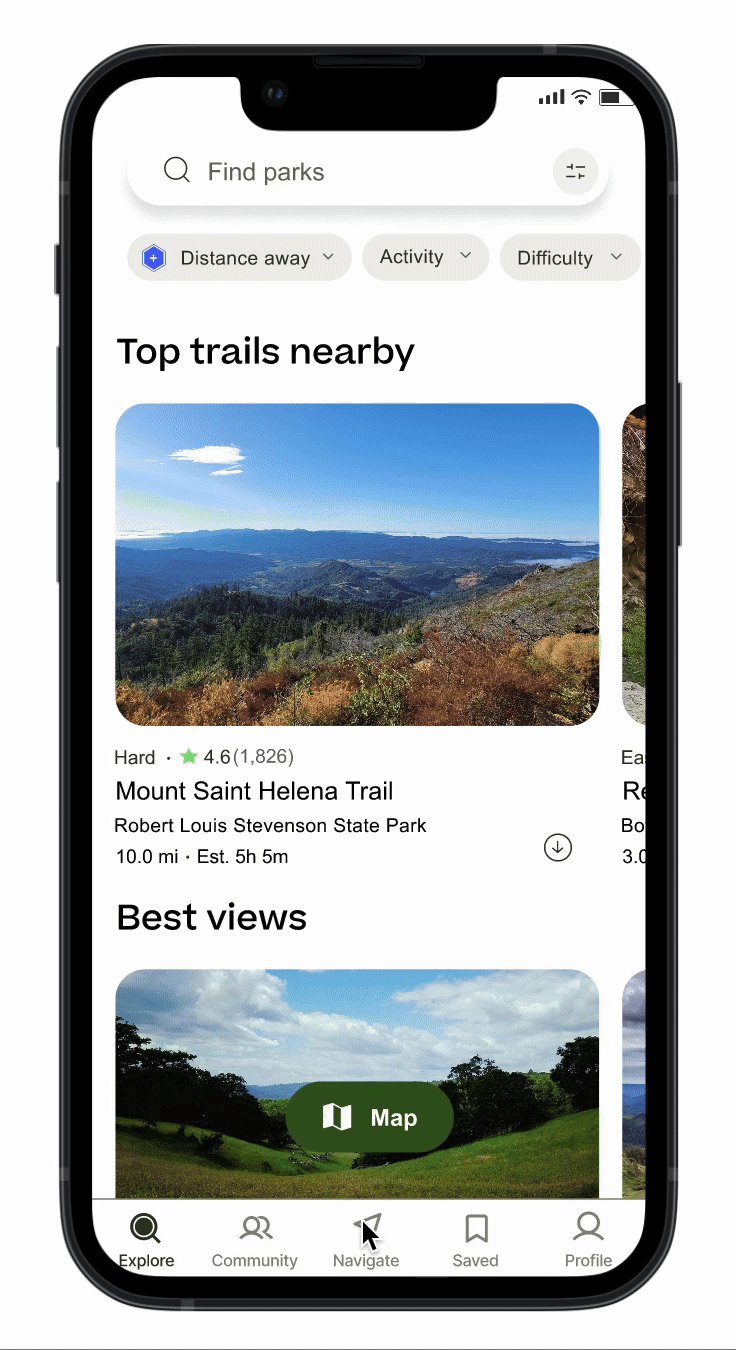
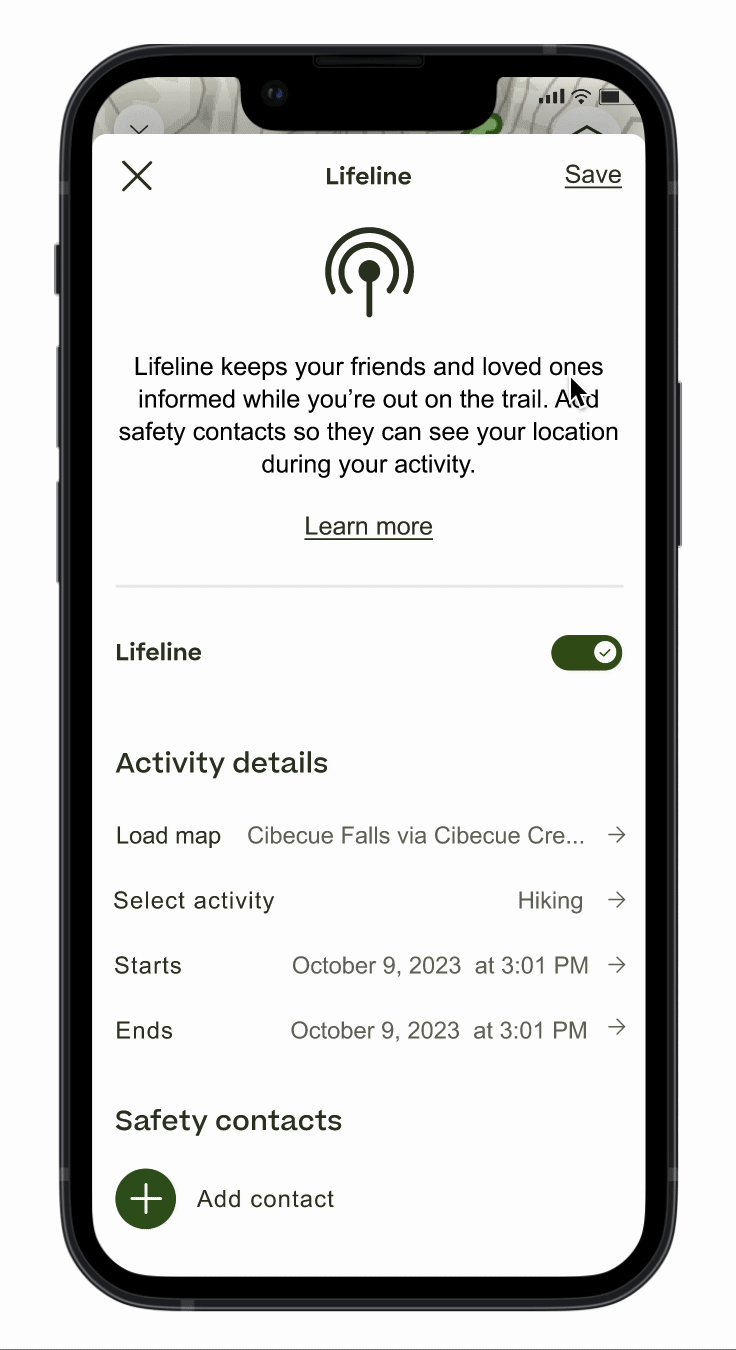
The Final Prototype:
What I Learned
Testing your product in its current form before making changes is an important step in the design process. By gathering data, conducting research, and receiving user feedback, you can make informed decisions about how to improve the product. However, it's important to remain flexible and be ready to pivot when unexpected information arises. This flexibility allows for the incorporation of new ideas and user insights, ultimately leading to a better end product.
Rolling with the Punches:
In a work setting, it can be common to be assigned to projects that are already in progress. While working on this case study, I noticed that the AllTrails app was undergoing changes, which led me to believe that the Lifeline feature was still in its testing phase. Another clue was that the Lifeline feature was not listed as a premium feature in the current update (Dec. 2023). It was an interesting design practice for me to work on a feature that was being iterated on in real-time, and highlighted the importance of staying current and organized.
Next Steps:
If I were continuing on in this project, one of the next steps I would take would be to complete A/B testing on the original prototype versus the current iteration to get quantitative data that the changes improved the user experience. Beyond that, another main piece of feedback I wasn’t able to address was that the feature isn’t currently available offline. With many users needing to use the app in areas that put them out of service, making the feature available offline would be invaluable. Part of this would mainly be a developer’s workload unless another app or product provided that feature. Back in 2018, Google came out with a location-sharing app called Trusted Friends. It has since been shut down, but if there was another app that had similar offline location-sharing capabilities, integrating the cross-use of the app from AllTrails would be a UX design problem. Lastly, I think it would be interesting to find a way to integrate Apple’s backtrack feature that allows you to retrace your steps. This would be incredible for users who lost something on the trail and needed to retrace their steps to find it.